Firefox浏览器,页签上的icon,有时候会出现红色的叉和黄色的感叹号,不知道代表的什么意思,有什么功能。很可能是跟Tab Mix Plus有关。
关闭Firefox是提醒:
右键标签发现有“保护标签页”和“锁定标签页”的选项菜单,原来是这两个家伙,不知道是不小心做了什么导致保护或锁定的(没有使用右键菜单)。
2009年3月31日星期二
2009年3月26日星期四
笔试后双方最好能当面讨论题解
最近有好几次进阿里集团的笔试经验,有一个小体会:笔试后招聘方和应聘方最好能一起交流讨论题解(记得学校考试的时候,对题目有疑问时可以举手提问,老师也有出错题的时候,但是考场上发现后会立即处理。不过由于笔试时间短,出现意外再改的话时间会很仓促,所以建议在笔试后讨论,题可以先按照“常理”解答)。
前两次分别在淘宝UED和阿里妈妈的笔试题里,有一道很相似的题:给数值对象(Number)扩展一个原型方法,将数值格式化为指定长度的字符串(另外还有一个条件,淘宝UED给的是“能指定格式最好”,阿里妈妈则是“能指定进制最好”)。
淘宝UED:
想到数值可能是小数,但题目没有知道小数保留长度等条件,这里只考虑整数位。
阿里妈妈:
同样有小数问题,而且小数转进制的话也有特殊的地方,这里忽略小数。
好在两个部门笔试后都有相关讨论,对这一问题做了及时的初步探讨。
今天又去参加了阿里巴巴的笔试,这次的题没有重复的,但是也有一个问题压轴题。
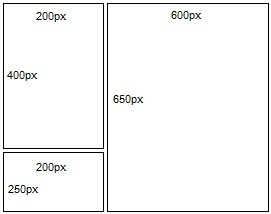
大意是用CSS控制3个DIV,布局如下图(图是随手画的,不计较大小比例):
当时解答的时候,在我看来,似乎是只给3个兄弟关系的div,没有辅助标记,让写css控制布局。
css虽不是我所最擅长,但是这个布局还是可以做出来的,但是难点只在于不使用辅助标记,哪怕是div。
当时我的解法如下(这里是调试后正确的代码,当时思想相同,但代码没有写完整,也没有经过调试验证):
虽然效果基本相同,而且没有使用辅助标签,但总觉得有点ugly,因为这里的区域尺寸都是固定像素的,所以较好控制,当遇到未知高度时,#box2的top就不知道要设置为多少了,还是加一个辅助标签简单灵活。
如果可以使用辅助标记,我的题解如下:
还有一个问题是,因为有边框和间隔的关系,左右两个区域是无法上下对齐的。另外实际应用中还要考虑到清除浮动,父级元素等情况。
当时有想过打破(可能是自己臆想的)规则,用辅助div实现,但是由于尝试在规则之中实现,结果用了过多的时间,还答的一塌糊涂。
由于这次有多人一同笔试,而且时间很晚(预约18:30分),无法安排讨论,我对这道题也耿耿于怀,回来请教我那牛逼的朋友,第一选择也是使用辅助div。不知道阿里巴巴这道题的作者是怎么想的,难道是故意的?
前两次分别在淘宝UED和阿里妈妈的笔试题里,有一道很相似的题:给数值对象(Number)扩展一个原型方法,将数值格式化为指定长度的字符串(另外还有一个条件,淘宝UED给的是“能指定格式最好”,阿里妈妈则是“能指定进制最好”)。
淘宝UED:
想到数值可能是小数,但题目没有知道小数保留长度等条件,这里只考虑整数位。
Number.prototype.format = function(len, format){
var a=this.toString().split("."), l=a[0].length;
if(l>=len) return a.join(".");
return new Array(len-l+1).join("0")+a[0] + (a[1]?"."+a[1]:"");
};
阿里妈妈:
同样有小数问题,而且小数转进制的话也有特殊的地方,这里忽略小数。
Number.prototype.format = function(len, dem){
var s = this.toString(dem), l=s.length;
if(l>=len) return s;
return new Array(l-len+1).join("0") + s;
};
好在两个部门笔试后都有相关讨论,对这一问题做了及时的初步探讨。
今天又去参加了阿里巴巴的笔试,这次的题没有重复的,但是也有一个问题压轴题。
大意是用CSS控制3个DIV,布局如下图(图是随手画的,不计较大小比例):
当时解答的时候,在我看来,似乎是只给3个兄弟关系的div,没有辅助标记,让写css控制布局。
css虽不是我所最擅长,但是这个布局还是可以做出来的,但是难点只在于不使用辅助标记,哪怕是div。
当时我的解法如下(这里是调试后正确的代码,当时思想相同,但代码没有写完整,也没有经过调试验证):
#box0{border:1px solid #f00;width:200px;height:400px;margin-bottom:10px;}
#box1{border:1px solid #0f0;width:200px;height:250px;}
#box2{border:1px solid #00f;width:600px;height:650px;position:relative;top:-664px;left:210px;}
<div id="box0"></div> <div id="box1"></div> <div id="box2"></div>
虽然效果基本相同,而且没有使用辅助标签,但总觉得有点ugly,因为这里的区域尺寸都是固定像素的,所以较好控制,当遇到未知高度时,#box2的top就不知道要设置为多少了,还是加一个辅助标签简单灵活。
如果可以使用辅助标记,我的题解如下:
#box{float:left;width:200px;border:0px solid #000;}
#space0{width:200px;height:400px;border:1px solid #f00;margin-bottom:10px;}
#space1{width:200px;height:250px;border:1px solid #0f0;}
#space2{width:600px;height:650px;float:left;border:1px solid #00f;margin-left:10px;}
<div id="box"> <div id="space0"></div> <div id="space1"></div> </div> <div id="space2"></div>
还有一个问题是,因为有边框和间隔的关系,左右两个区域是无法上下对齐的。另外实际应用中还要考虑到清除浮动,父级元素等情况。
当时有想过打破(可能是自己臆想的)规则,用辅助div实现,但是由于尝试在规则之中实现,结果用了过多的时间,还答的一塌糊涂。
由于这次有多人一同笔试,而且时间很晚(预约18:30分),无法安排讨论,我对这道题也耿耿于怀,回来请教我那牛逼的朋友,第一选择也是使用辅助div。不知道阿里巴巴这道题的作者是怎么想的,难道是故意的?
2009年3月19日星期四
2009年3月18日星期三
2009年3月15日星期日
由邮件排序想到的
目前的电子邮件系统,均是使用倒序列出邮件列表,最新的邮件总是在第一封。这样做也并没有什么不好,不过这是最好的排列方式吗?
新邮件很容易将较早的邮件挤到下面甚至是后面的页面中,导致最先收到的邮件反而最后被看到,这就出现了公平性问题,当然并不是先到的邮件就一定要先看,甚至邮件被直接无视也有可能。而另一个问题是,同一个人连续发了多封相关邮件,这就出现了错误阅读顺序的问题,如果是最后一封修正前面错误的,而最后一封又有全文引用的话,看这最后一封就可以了,但如果没有引用呢,不看前面的邮件确实会摸不着头脑(Gmail的会话功能对这一问题处理较好)。
一般来说,有效率的人不会在收件箱保留过多未读邮件,所以收件箱邮件被分页的情况会比较少见(受欢迎的收件人例外),所以按顺序排序是个不错的选择。
另外如果收件箱或者存档箱中确实需要分页该如何排序?我的想法是“总倒序,分顺序”,即总体数据是按倒序排列的,而被分页的页面则使用顺序排列显示。效果:第一页就是最后一页,而显示页每一封邮件则按顺序排列。
后来在VeryCD看到一个更好的方案:所有数据按顺序排列,但是默认(首次)显示的是最后一页。细节上可以有一个更好的改进:默认页将尽可能多的显示内容。例如默认每页显示50条评论,当总共有60条评论时,默认显示第2页,而第2页按顺序排列显示50条,第一页显示10条。
当然最好的情况是综合类似Gmail会话功能的方式,将相同主题归为同一个会话中,这类似于Wordpress的一个评论插件(效果参看aw's blog,新版Wordpress好像已经内置该功能了)。
个人意见综述:
p.s. 另外发现draft.blogger.com的自动保存还是很人性化的,不是使用定时自动保存,在用户输入过程中不会瞎保存影响用户,而是在输入停顿时才自动保存。这有点类似我的节奏感知器上运用的思想。
新邮件很容易将较早的邮件挤到下面甚至是后面的页面中,导致最先收到的邮件反而最后被看到,这就出现了公平性问题,当然并不是先到的邮件就一定要先看,甚至邮件被直接无视也有可能。而另一个问题是,同一个人连续发了多封相关邮件,这就出现了错误阅读顺序的问题,如果是最后一封修正前面错误的,而最后一封又有全文引用的话,看这最后一封就可以了,但如果没有引用呢,不看前面的邮件确实会摸不着头脑(Gmail的会话功能对这一问题处理较好)。
一般来说,有效率的人不会在收件箱保留过多未读邮件,所以收件箱邮件被分页的情况会比较少见(受欢迎的收件人例外),所以按顺序排序是个不错的选择。
另外如果收件箱或者存档箱中确实需要分页该如何排序?我的想法是“总倒序,分顺序”,即总体数据是按倒序排列的,而被分页的页面则使用顺序排列显示。效果:第一页就是最后一页,而显示页每一封邮件则按顺序排列。
后来在VeryCD看到一个更好的方案:所有数据按顺序排列,但是默认(首次)显示的是最后一页。细节上可以有一个更好的改进:默认页将尽可能多的显示内容。例如默认每页显示50条评论,当总共有60条评论时,默认显示第2页,而第2页按顺序排列显示50条,第一页显示10条。
当然最好的情况是综合类似Gmail会话功能的方式,将相同主题归为同一个会话中,这类似于Wordpress的一个评论插件(效果参看aw's blog,新版Wordpress好像已经内置该功能了)。
个人意见综述:
- 收件箱邮件列表完全使用顺序排列。先到先被看,这样我就不会因为希望得到重视,在周日写好的邮件,却等到周一才发出去了;处理较早有邮件也合乎常理。
- 评论、留言、邮件存档箱使用顺序排序,默认显示最后一页。这样的话,像Wordpress这样使用英文语言,放在底部左侧的Older Posts也不会觉得别扭了。
p.s. 另外发现draft.blogger.com的自动保存还是很人性化的,不是使用定时自动保存,在用户输入过程中不会瞎保存影响用户,而是在输入停顿时才自动保存。这有点类似我的节奏感知器上运用的思想。
Labels:
Design-设计
2009年3月13日星期五
尊严
看了Twitter上有推李普曼的《没有感到的尊严》一文,想起自己也有类似的经历。
高中时在外面读书,和一个在我看来很赖皮很讨厌的同学关系不合,一天他挑衅被我回击,晚上他叫了一个人过来跟我“讲道理”,寝室恰巧没电,没看清对方的面容,但是身体不比我弱。当他们把我逼到墙角时,我借助墙壁的力量将对方踢了出去,不知道对方是不是本身就没什么底气,叫了一声“不要这么嚣张”之后就再也没有回来。如果对方狠一点,我可能就要吃亏,但是如果当时我软一点,我在这个讨厌鬼面前就永远都抬不起头。
当然我并不总是那么“英勇”,学校当地有一个死胖子同学老挑衅我,我就回敬了一句,并且不礼貌的骂了对方。死胖子好像抓到把柄了一样,老要我道歉,在寝室里我们还打了一架,当时我被打的很惨,不过没有道歉,上课的时候他总坐到我旁边捣乱影响我学习。终于有一节课上我再也容受不了,向他低了头。到现在我还对这事耿耿于怀,想当时如果不低头会怎么样?
为什么老是想到打架呢?当对方无理取闹时,暴力确实是直接有效的解决办法呢,如果能比对方更暴力的话。
高中时在外面读书,和一个在我看来很赖皮很讨厌的同学关系不合,一天他挑衅被我回击,晚上他叫了一个人过来跟我“讲道理”,寝室恰巧没电,没看清对方的面容,但是身体不比我弱。当他们把我逼到墙角时,我借助墙壁的力量将对方踢了出去,不知道对方是不是本身就没什么底气,叫了一声“不要这么嚣张”之后就再也没有回来。如果对方狠一点,我可能就要吃亏,但是如果当时我软一点,我在这个讨厌鬼面前就永远都抬不起头。
当然我并不总是那么“英勇”,学校当地有一个死胖子同学老挑衅我,我就回敬了一句,并且不礼貌的骂了对方。死胖子好像抓到把柄了一样,老要我道歉,在寝室里我们还打了一架,当时我被打的很惨,不过没有道歉,上课的时候他总坐到我旁边捣乱影响我学习。终于有一节课上我再也容受不了,向他低了头。到现在我还对这事耿耿于怀,想当时如果不低头会怎么样?
为什么老是想到打架呢?当对方无理取闹时,暴力确实是直接有效的解决办法呢,如果能比对方更暴力的话。
2009年3月10日星期二
淘宝应聘后记
前段时间在北京做项目,期间看到一篇关于"如何做好一份前端工程师的简历?",又在blueidea看到一些感兴趣的招聘帖,就参照着简要写了一份简历,并随手投了一些。
口碑UED因为已经招好了人,就帮我转投给了淘宝UED(其实好像我本身也有投)。
后来就接到淘宝UED部门的面试电话,由于身在外地,以及一些特殊原因,我不能立即赶回杭州面试,结果一直拖着,好在最后有hr玄渡给我留了联系电话,让我可以回杭州后直接联系。
昨日(3/9)打电话给玄渡,约好今天(3/10)10点左右去面试,他还特地发来邮件邀请函。结果我却十分遗憾的迟到了10多分钟(按10点整计算)。
前台给了一份简历表让填,这是我没想到的,因为之前包括网上的网页简历和电子档附件给小马的电子简历都有事先发过来,我想淘宝应该有打印件,不过这也在情理之中,是我太山寨了。
我虽然也算是久经沙场,但是现在竟拿不稳笔杆。。
忐忑不安的填好简历,过了有一段时间,圆心才送来一份笔试题,3页总共7题30分钟时间。
这次的笔杆跳得更厉害,我甚至怀疑过几天我自己是否能看懂。
好在题不是很难,用了不到一半的时间就做完了。为了缓解压力,就走到大厅的电子屏前看中国地图上闪烁的圆点。
面试我的有三个人,小马,圆心和正淳,算是技术调查,主要是探讨简历和笔试内容。不过我的准备真的很不足(其实也没有专门做准备,都是平时的积累),结果有不少问题我答不上来,比如说标签语义化,em是做什么用的,这些特殊的标签我还真是用的少,而且我回来查了一下XHTML和标签语义化的资料,发现我掌握的实在太少,还有js和框架的内容,我也答的支支吾吾,虽然我并不是不知道,但老是思维中断,连数组的push, pop都没想起来。
还有让我给自己的js,css,x/html程度打分,我很恬不知耻的给自己掌握的js和x/html打95分,在我看来,越往上,要加分越难,所以这相差的5分也是一个难以逾越的高度。但是事后想起来,自己真实的分数差不多应该是js 80分,x/html 70分。css则打75分也有点偏高,应该大概是65分,。其实在回答这样的问题前,要先问清楚标准,给出几个“标杆”,如60分和100分各是什么程度?对方能给出其自身的打分最好。如果按自己的单方面标准或者根本不经过大脑,则很容易高估自己。
说到我的性格,应该是内外各半,或者稍向内偏一点(在我看来这是缺点,我也有努力)。缺点的话,有朋友说我心思太细密,有敏感的嫌疑,也有说我太实在,直性子,冲动。优点则说我总体上是好的,待人诚恳,热情,有上进心,勤劳,是个好人。我自己则觉得偏内向了点。
最后我也象征性的回问了几个问题,因为还不是淘宝员工,也不好问太内部的问题。现在想想,是应该事先想好几个有质量一点的问题。例如:
1. 对我的简历有什么看法;
2. 对我的笔试有什么见解,给打个分;
3. 自己给对方的印象如何;
4. 让对方介绍一下工作的情况,对方对现在的工作有什么看法。
已经12点半,hr已经去吃饭,便约我下午1点半复试(主要是和hr谈)。
随便扒了几口饭,提前来到淘宝大厅。
玄渡人不错,从电话里都能感觉出来,很热情,说话也字正腔圆。
大概因为经过上午的历练,也和玄渡个人有关,一对一的谈话中我再也没有感到紧张,但是却把实话一句不漏的说了出来,被玄渡的笔记了个正着。
说是一周内给答复,不知道是不是委婉的拒绝,听天由命吧,自己准备的也不算太好。但是如果错过这次,我就再也没有这样的机会了吧。
--
闲耘 (xianyun.org)
如果自以为了不起,那一定是高估了自己,或者是给自己定的标准过低。
Sent from: Hangzhou 33 China.
口碑UED因为已经招好了人,就帮我转投给了淘宝UED(其实好像我本身也有投)。
后来就接到淘宝UED部门的面试电话,由于身在外地,以及一些特殊原因,我不能立即赶回杭州面试,结果一直拖着,好在最后有hr玄渡给我留了联系电话,让我可以回杭州后直接联系。
昨日(3/9)打电话给玄渡,约好今天(3/10)10点左右去面试,他还特地发来邮件邀请函。结果我却十分遗憾的迟到了10多分钟(按10点整计算)。
前台给了一份简历表让填,这是我没想到的,因为之前包括网上的网页简历和电子档附件给小马的电子简历都有事先发过来,我想淘宝应该有打印件,不过这也在情理之中,是我太山寨了。
我虽然也算是久经沙场,但是现在竟拿不稳笔杆。。
忐忑不安的填好简历,过了有一段时间,圆心才送来一份笔试题,3页总共7题30分钟时间。
这次的笔杆跳得更厉害,我甚至怀疑过几天我自己是否能看懂。
好在题不是很难,用了不到一半的时间就做完了。为了缓解压力,就走到大厅的电子屏前看中国地图上闪烁的圆点。
面试我的有三个人,小马,圆心和正淳,算是技术调查,主要是探讨简历和笔试内容。不过我的准备真的很不足(其实也没有专门做准备,都是平时的积累),结果有不少问题我答不上来,比如说标签语义化,em是做什么用的,这些特殊的标签我还真是用的少,而且我回来查了一下XHTML和标签语义化的资料,发现我掌握的实在太少,还有js和框架的内容,我也答的支支吾吾,虽然我并不是不知道,但老是思维中断,连数组的push, pop都没想起来。
还有让我给自己的js,css,x/html程度打分,我很恬不知耻的给自己掌握的js和x/html打95分,在我看来,越往上,要加分越难,所以这相差的5分也是一个难以逾越的高度。但是事后想起来,自己真实的分数差不多应该是js 80分,x/html 70分。css则打75分也有点偏高,应该大概是65分,。其实在回答这样的问题前,要先问清楚标准,给出几个“标杆”,如60分和100分各是什么程度?对方能给出其自身的打分最好。如果按自己的单方面标准或者根本不经过大脑,则很容易高估自己。
说到我的性格,应该是内外各半,或者稍向内偏一点(在我看来这是缺点,我也有努力)。缺点的话,有朋友说我心思太细密,有敏感的嫌疑,也有说我太实在,直性子,冲动。优点则说我总体上是好的,待人诚恳,热情,有上进心,勤劳,是个好人。我自己则觉得偏内向了点。
最后我也象征性的回问了几个问题,因为还不是淘宝员工,也不好问太内部的问题。现在想想,是应该事先想好几个有质量一点的问题。例如:
1. 对我的简历有什么看法;
2. 对我的笔试有什么见解,给打个分;
3. 自己给对方的印象如何;
4. 让对方介绍一下工作的情况,对方对现在的工作有什么看法。
已经12点半,hr已经去吃饭,便约我下午1点半复试(主要是和hr谈)。
随便扒了几口饭,提前来到淘宝大厅。
玄渡人不错,从电话里都能感觉出来,很热情,说话也字正腔圆。
大概因为经过上午的历练,也和玄渡个人有关,一对一的谈话中我再也没有感到紧张,但是却把实话一句不漏的说了出来,被玄渡的笔记了个正着。
说是一周内给答复,不知道是不是委婉的拒绝,听天由命吧,自己准备的也不算太好。但是如果错过这次,我就再也没有这样的机会了吧。
--
闲耘 (xianyun.org)
如果自以为了不起,那一定是高估了自己,或者是给自己定的标准过低。
Sent from: Hangzhou 33 China.
遭遇鬼手
今天在火车站转车,没零钱恰巧又渴了,到一家兼卖手机卡和零食饮料的小店要了瓶绿茶,居然要4块,不过物价局不管事也没办法,给了一张10块的让她找零。眼尖的MM拿着一大叠10块的说让我跟她换100块的整钱,没想那么多就同意了。
MM找回我9张10块的和6张1块的,我数了两遍说少了10块,之前绿茶的给了10块呢。MM不信,说要数一遍,是少了1张10块的,从旁边的mm那里拿了一张放在找回的钱上,递给我。这次我没有警觉,装进钱包赶公交车去了。MM还很热心的说不急,这里公交车10分钟一趟呢。
坐上公交车,我想去以前看过网友发过的帖,掏出钱包一数,果然少了2张10块的。
虽然以前看过别人的提醒帖,但是自己没有经历便少了许多警觉。记得当时MM数钱的手法,是把钱折向自己的(跟我折向前方不同),但是没注意(也没想过注意)她是怎么把钱卷走的。
好像以前在安阳火车站也有过类似的经历,但是当时并不知道鬼手,不知道钱是怎么没了的。
下午回来时经过火车站,赖在店里提醒其他顾客小心,终于把钱要了回来。p.s. 讨要的时候一定要注意他们的大汉,不要被他们围住了,尤其是人少的时候。
MM找回我9张10块的和6张1块的,我数了两遍说少了10块,之前绿茶的给了10块呢。MM不信,说要数一遍,是少了1张10块的,从旁边的mm那里拿了一张放在找回的钱上,递给我。这次我没有警觉,装进钱包赶公交车去了。MM还很热心的说不急,这里公交车10分钟一趟呢。
坐上公交车,我想去以前看过网友发过的帖,掏出钱包一数,果然少了2张10块的。
虽然以前看过别人的提醒帖,但是自己没有经历便少了许多警觉。记得当时MM数钱的手法,是把钱折向自己的(跟我折向前方不同),但是没注意(也没想过注意)她是怎么把钱卷走的。
好像以前在安阳火车站也有过类似的经历,但是当时并不知道鬼手,不知道钱是怎么没了的。
下午回来时经过火车站,赖在店里提醒其他顾客小心,终于把钱要了回来。p.s. 讨要的时候一定要注意他们的大汉,不要被他们围住了,尤其是人少的时候。
2009年3月9日星期一
哎,这样的一个怪梦
凌晨梦见高中同学(六子)在学校里持枪挟持人质,我从屋里出去的的时候,不知哪里也随手弄了一支旧式长枪,提着去和六子谈判。六子不听劝,我便回了,到做校长的大爸家要手枪,说是救人质,不想一借就中。
装在裤兜里便走,后来不放心,问路人甲怎么拉上保险,居然是枪屁股逆时针旋转90度,这也太不保险啦。
换装在上衣口袋,想试试拉上保险是否会走火,砰的一声,上衣破了,摸摸从破洞里探出来的枪口,发现弹头还没离开弹壳,塞在枪口上。。。
这是个什么鬼梦。
装在裤兜里便走,后来不放心,问路人甲怎么拉上保险,居然是枪屁股逆时针旋转90度,这也太不保险啦。
换装在上衣口袋,想试试拉上保险是否会走火,砰的一声,上衣破了,摸摸从破洞里探出来的枪口,发现弹头还没离开弹壳,塞在枪口上。。。
这是个什么鬼梦。
订阅:
博文 (Atom)